Bart Trip Planner aims to redefine Bay Area commuting. Current transit apps often leave users frustrated with inaccurate information, clunky interfaces, and a lack of accessibility features. This innovative planner tackles these issues head-on, promising a seamless and intuitive journey-planning experience.
Through meticulous user research, the Bart Trip Planner incorporates real-time data integration, visually appealing trip visualizations, and a mobile-first design. The app’s features extend beyond basic route planning, offering innovative solutions to enhance accessibility and provide a more sustainable commuting experience. This detailed analysis explores the development, functionality, and future potential of this transformative transit tool.
Understanding “Bart Trip Planner” User Needs

Effective transit planning hinges on understanding the user. A successful BART Trip Planner must cater to the diverse needs and frustrations of its potential users, anticipating their challenges and providing a seamless, intuitive experience. This requires a deep dive into user personas, pain points, and desired features.
User Persona: The Commuting Professional
A typical BART Trip Planner user, let’s call her Sarah, is a 35-year-old marketing professional who commutes daily from Oakland to San Francisco. She values efficiency, accuracy, and real-time information. Sarah is tech-savvy but expects the app to be user-friendly, even during stressful morning commutes. Her primary need is a reliable tool to plan her journey, factoring in potential delays and offering alternative routes when necessary.
Secondary needs include integration with calendar apps for seamless scheduling and accessibility features to accommodate occasional visual impairments.
Key User Frustrations with Current Public Transit Trip Planners
Many existing public transit apps suffer from several key shortcomings. First, inaccurate real-time data is a major source of frustration. Delayed trains and unexpected service disruptions are common, yet many apps fail to reflect these changes promptly, leading to missed connections and wasted time. Second, the lack of comprehensive route options can be limiting. Users often require more than one transit mode to reach their destination, and current apps sometimes struggle to integrate seamlessly with other transportation methods, such as ride-sharing services or biking.
Third, complex interfaces and confusing navigation contribute to a poor user experience, particularly for infrequent users or those under time pressure.
Ideal Features of a BART Trip Planner Application
The ideal BART Trip Planner should prioritize accuracy, comprehensiveness, and ease of use. High-accuracy real-time data, continuously updated from official BART sources, is paramount. The app should provide multiple route options, considering walking, biking, and other transit modes alongside BART. Furthermore, the app should offer clear, concise directions with visual aids, including interactive maps and step-by-step guidance. Integration with calendar apps would allow users to schedule trips in advance and receive timely notifications of delays or disruptions.
A robust search function, allowing for both address and landmark searches, would further enhance usability.
Accessibility Features Integration, Bart Trip Planner
Accessibility is crucial for inclusivity. The BART Trip Planner should incorporate features catering to users with visual, auditory, and motor impairments. This includes offering large font sizes and high-contrast themes for visual impairments, providing audio directions and notifications for auditory impairments, and ensuring compatibility with assistive technologies such as screen readers. Additionally, the app should support alternative input methods, such as voice commands, for users with motor difficulties.
Compliance with WCAG (Web Content Accessibility Guidelines) standards is essential to ensure a truly accessible experience for all users.
Visualizing Trip Information: Bart Trip Planner

Effective visualization is paramount for a user-friendly BART trip planner. The goal is to present complex transit information clearly and intuitively, minimizing cognitive load and maximizing ease of understanding. This requires a carefully designed map interface, a concise itinerary display, and the strategic use of visual cues.
Map Display Design
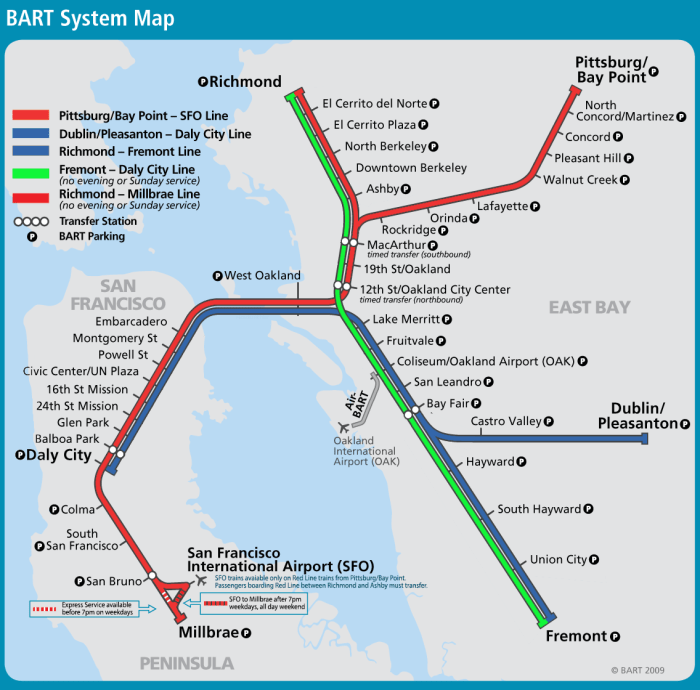
The BART trip planner map should utilize a clean, uncluttered design. Stations should be clearly marked with easily identifiable icons, possibly differentiated by size to reflect their importance (e.g., major transfer points). Lines should be color-coded to match the BART system’s existing color scheme, ensuring immediate recognition. Zooming and panning capabilities are essential, allowing users to focus on specific areas or view the entire system.
A legend explaining the map’s symbols and color codes should be readily accessible. Descriptive text accompanying the map could include information such as current service alerts or planned maintenance impacting specific lines. For instance, a pop-up window could appear when a user hovers over a station, providing real-time information about train arrivals and departures.
Trip Itinerary Visualization
The itinerary should present a concise, step-by-step guide to the user’s journey. This involves clearly displaying the sequence of stations, the expected travel time between each stop, and the total estimated journey duration. The use of different visual styles can enhance user experience.
Itinerary Style 1: A simple, linear list of stations with corresponding times. For example:
1. Embarcadero (10
00 AM),
2. Powell Street (10
05 AM),
3. Montgomery Street (10
10 AM).
Itinerary Style 2: A visually richer representation, potentially using a timeline format, showing the progression of the journey across time and highlighting potential transfer points with clear visual indicators.
The system should also account for potential delays. If delays are predicted, they should be clearly indicated, perhaps through the use of a warning icon next to the affected segment of the journey or a color change in the timeline representation. For example, a red segment in the timeline could highlight a section of the journey with predicted delays.
Color-Coding and Icons
Color-coding and icons are crucial for effective communication. As previously mentioned, lines should be color-coded consistently with the official BART color scheme. Icons can represent various aspects of the trip, such as transfer points (a simple transfer icon), station types (different icons for underground vs. above-ground stations), and accessibility features (wheelchair accessibility icons). Consistent use of these visual cues enhances the map’s readability and usability.
Alternative Presentation Methods
Beyond visual representations, the BART trip planner could incorporate audio descriptions for accessibility. This would provide verbal guidance for visually impaired users, describing the route, station names, and estimated travel times. The audio descriptions could be triggered by a user selecting an audio option or automatically activated based on user preferences. This feature would enhance inclusivity and ensure that all users can easily access the information provided by the planner.
The Bart Trip Planner represents a significant leap forward in Bay Area public transit navigation. By prioritizing user needs, incorporating real-time data, and employing intuitive design principles, the app promises to revolutionize how residents and visitors navigate the region’s complex transit system. Future enhancements, including integration with other transportation services and a focus on sustainability, will further solidify its position as a leading transit planning tool, setting a new standard for user-centric app design in the public transportation sector.

